Page mise à jour le 02/09/2018
- mrvbCategories, widget "liste des catégories",
- mrvbFeed, widget "lecteur de flux",
- mrvbLastComments, widget "derniers commentaires",
- mrvbLastPosts, widget "derniers billets",
- mrvbNavigation, widget "navigation",
- mrvbPages, widget "liste des pages",
- mrvbSearch, widget "recherche",
- mrvbSubCategories, widget "liste hiérarchisée des catégories",
- mrvbSubscribe, widget "liens de souscription",
- mrvbTags, widget "liste des mots-clés",
- mrvbText, widget "texte".
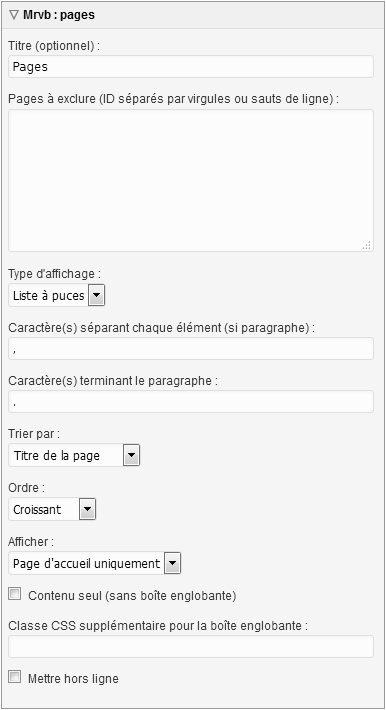
Le widget :

- Titre du widget (optionnel).
- Permet l'exclusion d'une ou plusieurs pages (ID séparés par "," ou par un saut de ligne) de la liste.
- Liste affichée sous forme de liste à puce (mode par défaut) ou dans un paragraphe.
- Un ou plusieurs caractères affichés après chaque item dans le cas d'un affichage "paragraphe" (caractère "," par défaut).
- Un ou plusieurs caractères affichés à la fin de la liste dans le cas d'un affichage "paragraphe" (caractère "." par défaut).
- Trier par "titre de la page" (par défaut), par "position de la page" ou par "date de publication".
- Ordre croissant (par défaut) ou ordre décroissant
- "Afficher" propose 3 options pour afficher le widget en fonction du contexte :
- "Sur toutes les pages",
- "En page d'accueil uniquement" (par défaut),
- "Sauf en page d'accueil".
- Si coché, ce widget ne sera pas inclu dans un bloc <div>...</div> (décoché par défaut).
- Classe CSS (facultative) si le widget est dans un bloc <div>...</div>.
- Si coché, ce widget ne sera pas affiché quelque soit le contexte.
Si vous utilisez un éditeur de texte pour la liste d'exclusion (zone de saisie multi-lignes) et un Dotclear dans une version antérieure à la v2.15, il est conseillé d'utiliser l'onglet source pour modifier son contenu.
Classes ajoutées par le widget :
- si boîte englobante (activée par défaut), alors ajout de la classe "mrvbpages", de la classe "widget" et de la classe personnalisée (facultative) dans le conteneur principal <div class="pages">.
- si affichage dans un paragraphe (<p class="list">) :
- ajoute un séparateur (<span class="separator">) complété par un espace à la fin de chaque mot-clé,
- séparateur spécifique (<span class="last-separator">) marquant la fin.
- la page courante se voit affectée de la classe "page-current" :
- <li class="page-current"> si liste à puce,
- <span class="page-current"> si paragraphe.
Utilisation avec <tpl:Widget>
Pour ajouter un widget dans un fichier de template, le code sera de la forme :
<tpl:Widget id="mrvbPages"> <setting name="Nom du paramètre">Valeur du paramètre</setting> ... </tpl:Widget>
Nota : pour faciliter la lecture des valeurs par défaut, celles-ci sont notées ici entre crochet et en italique. [vide] = aucun caractère, [ ] = chaîne de caractères formée d'un unique espace... sans les crochets...
Liste des paramètres disponibles :
- title (text) :
titre du widget.
Par défaut : [Pages]. - excludeID (text) :
exclut une ou plusieurs pages (ID séparés par ",") de la liste.
Par défaut : [vide] (aucune exclusion). - modlist (list|text) :
affiche sous forme de liste à puce (list) ou dans un paragraphe (text).
Par défaut : [list]. - separator (text) :
séparateur complété par un espace après chaque titre de page (seulement si modlist = text).
Par défaut : [,] (virgule). - endlist (text) :
séparateur spécifique marquant la fin (seulement si modlist = text).
Par défaut : [.] (point). - sortby (post_title|post_position|post_dt) :
type de tri : ordre alphabétique des titres (post_title), position de la page dans le panneau d'administration (post_position) ou selon la date de publication (post_dt).
Par défaut : [post_title] - orderby (asc|desc) :
Ordre de tri croissant (asc) ou décroissant (desc).
Par défaut : [asc]. - offline (0|1) :
permet de désactiver l'affichage du widget.
Par défaut : [0] (widget affiché). - homeonly (0|1|2) :
Options pour afficher le widget en fonction du contexte- si 0 = toutes les pages,
- si 1 = page d'accueil uniquement,
- si 2 = sauf page d'accueil
- content_only (0|1) :
Par défaut : [0] (non coché). - CSSclass (text) :
Classe CSS (facultative) si le widget est dans un bloc <div>...</div>.
Par défaut : [vide].
Remarques :
- La possibilité d'exclure plusieurs pages sous forme de liste d'URL séparées par "/" a été supprimée.
- Pour connaître l'ID d'une page, sélectionner la page concernée dans le panneau d'administration des pages et consulter la fin de l'URL dans la barre d'adresse du navigateur.
- Jusqu'à la v0.3.2, la classe CSS supplémentaire était "mypages". A partir de la v0.3.3, cette classe devient "mrvbpages". A partir de la v0.3.4, l'ancienne classe "mypages" est supprimée.